
HML5day01
作者:gqk
一:什么是HTML5:
1.H5并不是新的语言,而是html语言的第五次重大修改--版本
2.支持:所有的主流浏览器都支持h5.(chrome,firefox,safari。。。)。IE9及以上支持h5(有选择的支持,并不会全部支持),但是ie8及以下不支持h5.
3.改变了用户与文档的交互方式:多媒体:video audio canvas
4.增加了其它的新特性:语义特性,本地存储特性,网页多媒体,二维三维,特效(过渡,动画)
5.相对于h4:
1.进步:抛弃了一些不合理不常用的标记和属性
2.新增了一些标记和属性--表单
3.从代码角度而言,h5的网页结构代码更简洁。
6. 缺点:该标准并未能很好的被Pc端浏览器所支持。因新标签的引入,各浏览器之间将缺少一种统一的数据描述格式,造成用户体验不佳。
7. 未来趋势
a) 移动优先
b) 游戏开发者领衔“主演”
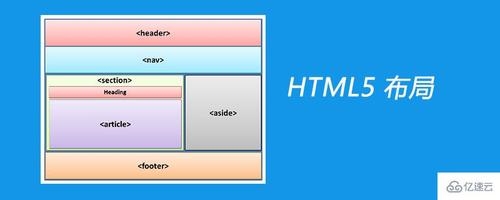
二:语义和结构
| 标签 | 描述 |
| <article> | 定义页面的侧边栏内容 |
| <aside> | 定义页面内容之外的内容。 |
| <main> | 文档的主要内容 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <nav> | 定义运行中的进度(进程)。 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<header>头部</header>
<nav>导航</nav>
<main><article>左边</article><aside>右边</aside>
</main>
<footer>底部</footer>
</body>
</html>
三:语意标签的兼容性:
谷歌,火狐,都支持html5的语意标签:
1. 在不支持HTML5新标签的浏览器里,会将这些新的标签解析成行内元素(inline)对待,所以我们只需要将其转换成块元素(block)即可使用,但是在IE9版本以下,并不能正常解析这些新标签,但是却可以识别通过document.createElement('tagName')创建的自定义标签,于是我们的解决方案就是将HTML5的新标签全部通过document.createElement('tagName')来创建一遍,这样IE低版本也能正常解析HTML5新标签了。
2. 处理方式:在实际开发中我们更多采用的是通过检测IE浏览器的版本来加载三方的一个JS库来解决兼容问题(测试在IE下面的兼容性:ieTester软件的使用)
<script src="../js/html5shiv.min.js"></script>
四:h5中表单新增的标签:
<form action="">用户名:<input type="text" name="userName"> <br>密码:<input type="password" name="userPwd"> <br><!--email提供了默认的电子邮箱的完整验证:要求必须包含@符号,同时必须包含服务器名称,如果不能满足验证,则会阻止当前的数据提交-->邮箱:<input type="email"> <br><!--tel它并不是来实现验证。它的本质目的是为了能够在移动端打开数字键盘。意味着数字键盘限制了用户只能输入数字。 如何查看效果:qq发送文件>>手机端使用qq来接收>>使用手机浏览器查看-->电话:<input type="tel"> <br><!--验证只能输入合法的网址:必须包含http://-->网址:<input type="url"> <br><!--number:只能输入数字(包含小数点),不能输入其它的字符max:最大值min:最小值value:默认值-->数量:<input type="number" value="60" max="100" min="0"> <br><!--search:可以提供更人性化的输入体验-->请输入商品名称:<input type="search"> <br><!--range:范围-->范围:<input type="range" max="100" min="0" value="50"> <br>颜色:<input type="color"> <br><!--日期时间相关--><!--time:时间:时分秒-->时间:<input type="time"> <br><!--date:日期:年月日-->日期:<input type="date"> <br><!--datetime:大多数浏览器不能支持datetime.用于屏幕阅读器-->日期时间:<input type="datetime"><br><!--datetime-local:日期和时间-->日期时间:<input type="datetime-local"> <br>月份:<input type="month"> <br>星期:<input type="week"><!--提交--><input type="submit">
</form><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action="" id="myForm"><!--placeholder:提示文本,提示占位--><!--autofocus:自动获取焦点--><!--autocomplete:自动完成:on:打开 off:关闭1.必须成功提交过:提交过才会记录2.当前添加autocomplete的元素必须有name属性-->用户名:<input type="text" name="userName" placeholder="请输入用户名" autofocus autocomplete="on"> <br><!--tel并不会实现验证,仅仅是在移动端能够弹出数字键盘--><!--required:必须输入,如果没有输入则会阻止当前数据提交--><!--pattern:正则表达式验证*:代表任意个?:代表0个或1个+:代表1个或多个-->手机号:<input type="tel" name="userPhone" required pattern="^(\+86)?1\d{10}$"> <br><!--multiple:可以选择多个文件-->文件:<input type="file" name="photo" multiple> <br><!--email:有默认验证 在email中,multiple允许输入多个邮箱地址,以逗号分隔-->邮箱:<input type="email" name="email" multiple><br><!--提交:--><input type="submit"> <br>
</form>
<!--下面这个表单元素并没有包含在form中:默认情况下面表单元素的数据不会进行提交-->
<!--form:指定表单id,那么在将来指定id号的表单进行数据提交的时候,也会将当前表单元素的数据一起提交-->
地址:<input type="text" name="address" form="myForm">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action=""><!--专业:<select name="" id=""><option value="1">前端与移动开发</option><option value="2">java</option><option value="3">javascript</option><option value="4">c++</option></select>--><!--不仅可以选择,还应该可以输入--><!--建立输入框与datalist的关联 list="datalist的id号"-->专业:<input type="text" list="subjects"> <br><!--通过datalist创建选择列表--><datalist id="subjects"><!--创建选项值:value:具体的值 label:提示信息,辅助值--><!--option可以是单标签也可以是双标签--><option value="英语" label="不会"/><option value="前端与移动开发" label="前景非常好"></option><option value="java" label="使用人数多"></option><option value="javascript" label="做特效"></option><option value="c" label="不知道"></option></datalist>网址:<input type="url" list="urls"><datalist id="urls"><!--如果input输入框的type类型是url,那么value值必须添加http://--><option value="" label="百度"></option><option value=""></option><option value=""></option></datalist>
</form>
</body>
</html>
HTML5新增事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action="">用户名:<input type="text" name="userName" id="userName"><br>电话:<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"> <br><input type="submit">
</form>
<script>/*1.oninput:监听当前指定元素内容的改变:只要内容改变(添加内容,删除内容),就会触发这个事件*/document.getElementById("userName").οninput=function(){console.log("oninput:"+this.value);}/*onkeyup:键盘弹起的时候触发:每一个键的弹起都会触发一次*/document.getElementById("userName").οnkeyup=function(){console.log("onkeyup:"+this.value);}/*oninvalid:当验证不通过时触发*/document.getElementById("userPhone").oninvalid=function(){/*设置默认的提示信息*/this.setCustomValidity("请输入合法的11位手机号");}
</script>
</body>
</html>
HTML 进度条
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--max:最大值
value:当前进度值-->
<progress max="100" value="100"></progress><!--度量器:衡量当前进度值-->
<!--high:规定的较高的值
low:规定的较低的值
max:最大值
min:最小值
value:当前度量值-->
<meter max="100" min="0" high="80" low="40" value="30"></meter>
<meter max="100" min="0" high="80" low="40" value="60"></meter>
<meter max="100" min="0" high="80" low="40" value="100" name="level"></meter>
</body>
</html>
音频标签:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--embed:可以直接插入音频视频,本质是通过本机安装的音频视频播放软件来播放的。要求必须已经安装了这些软件 兼容性--><!--flash: 1.先学习flash,增加使用成本 2.iphone,ipd,不支持flash--><!--audio:音频-->
<!--
src:播放文件的路径
controls:音频播放器的控制器面板
autoplay:自动播放
loop:循环播放-->
<!--<audio src="../mp3/aa.mp3" controls></audio>--><!--video:视频-->
<!--
src:播放文件的路径
controls:音频播放器的控制器面板
autoplay:自动播放
loop:循环播放
poster:指定视频还没有完全下载完毕,或者用户没有点击播放前显示的封面。 默认显示当前视频文件的第一副图像
width:视频的宽度
height:视频的高度
-->
<!--注意事项:视频始终会保持原始的宽高比。意味着如果你同时设置宽高,并不是真正的将视频的画面大小设置为指定的大小,而只是将视频的占据区域设置为指定大小,除非你设置的宽高刚好就是原始的宽高比例。所以建议:在设置视频宽高的时候,一般只会设置宽度或者高度,让视频文件自动缩放-->
<!--<video src="../mp3/mp4.mp4" poster="../images/l1.jpg" controls height="600"></video>--><!--source:因为不同的浏览器所支持的视频格式不一样,为了保证用户能够看到视频,我们可以提供多个视频文件让浏览器自动选择-->
<!--<video src="../mp3/flv.flv" controls></video>-->
<video controls><!--视频源,可以有多个源--><source src="../mp3/flv.flv" type="video/flv"><source src="../mp3/mp4.mp4" type="video/mp4">
</video>
</body>
</html>
转载于:.html
更多推荐
HML5day01












发布评论