 效果"/>
效果"/>
QML歌词从左到右变色效果
要实现的效果如下:
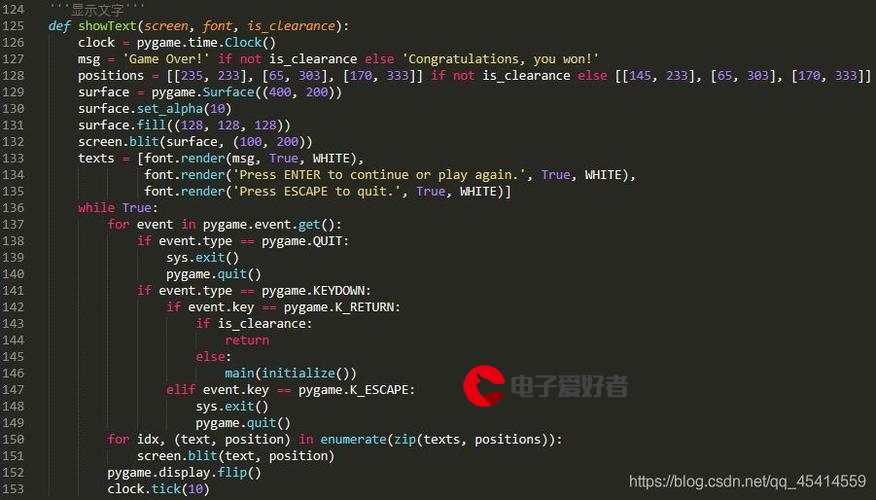
代码:
import QtQuick 2.9
import QtQuick.Window 2.2
import QtGraphicalEffects 1.0Window {visible: truewidth: 400height: 100title: qsTr("Hello World")Text{id: mtanchors.centerIn: parentvisible: falsecolor: "red"text:"曾经年少爱追梦,一心只想往前飞。"font.pixelSize: 24}PropertyAnimation{target: mr1property: "width"from: 0to: m2.widthduration: 5000loops: -1running: true}Rectangle{id: m2anchors.fill: mtcolor:"#00000000"Rectangle{id: mr1height:parent.heightcolor: "blue"//width是从0到m2.width}Rectangle{x: mr1.width //从0到m2.widthheight:parent.heightwidth: m2.width-mr1.widthcolor: "red"}}ShaderEffectSource {id: maskvisible: falseanchors.fill: mthideSource : truesourceItem: m2}Blend {anchors.fill: mtsource: mtforegroundSource: maskmode: "color"}
}
参考:
更多推荐
QML歌词从左到右变色效果












发布评论