 特效 html+css+js"/>
特效 html+css+js"/>
轮播图特效 html+css+js
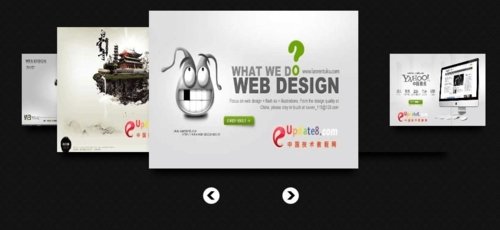
先看效果:
轮播图做法有很多,效果也有很多。下面是一种简单的两边图片模糊,中间图片放大的轮播图效果。鼠标点击左边或右边的图片后,它们会移动到中间并变大,其它图片移动到到两边并模糊。
点击最右边图片:
点击最左边图片:
这个效果是只是有鼠标点击后就轮播,至于鼠标不点击也定时自动轮播的效果以后有时间再出一片文章。
实现:
1. 定义标签,.kuang是最底层盒子,.item是放图片的盒子,可以写任意张图片盒子,我就写了8张图,不少过3张就行,他们都有一个相同类名.item。其中最后3张图分别再给他们一个类名。.left表示我们效果图的左边那张,.middle就是上面效果图的中间那张,.right就是我们效果图的右边那张:
<div class="kuang"><div class="kuang"><div class="item "><img src="4.jpg"></div><div class="item "><img src="5.jpg"></div><div class="item "><img src="6.jpg"></div><div class="item "><img src="7.jpg"></div><div class="item "><img src="8.jpg"></div><div class="item left"><img src="1.jpg"></div><div class="item middle"><img src="2.jpg"></div><div class="item right"><img src="3.jpg"></div> </div>
2. 最底层盒子与图片的基本样式,首先让图片盒子全部都绝对定位相同位置,使得图片它们全部重叠在一起:
.kuang{position: relative;width: 400px;height: 250px;cursor: pointer;}.item{position: absolute;top: 0;left: 0;width: 400px;height: 250px;transition: all 1.5s; }.item img{width: 100%;height: 100%;}
transition: all 1.5s; 过渡效果
3. 写我们眼睛看到的上面效果的那三张图分别再给他们叠加一个类的样式。左边的图向左移动自身的一半并模糊,右边的图向右边移动一半并模糊,中间的在中间并放大1.3倍。:
.kuang .left{left: -200px;filter: blur(6px);z-index: 3; }.kuang .middle{left: 0px;transform: scale(1.3);z-index: 4; }.kuang .right{left: 200px;filter: blur(6px);z-index: 3;}
中间图显示在最上面层,所以 z-index最大。要盖过左边和右边的。
filter: blur(6px); 图片模糊。
transform: scale(1.3); 图片放大。
4.给当不是我们眼睛看到的3张效果图的其它图片一个样式,
.xiaoshi{left: 0px;z-index: 1;}
它们都重叠一起,回到中间,而且它们的z-index最小,比左,中,右3张眼睛看得到效果图都小,所以没人看得见它们。
5.js实现,大致就是为相应元素赋值类名:
(1)首先全部图都放在了items这个数组里,然后for循环,给每一个图片都绑定一个点击事件。
(2)然后点击事件里,再来一个for循环,把全部图的三个效果类都清除掉,再给它们全部添加xiaoshi类。这样来说图片全部都回到中间位置。如果图总共只有三张可以删掉这个循环。
(3)然后为获得点击事件的图片添加.middle这个类,这然它会移动到中间并放大。
this.previousElementSibling 表示获得它同辈的上一个元素,表示它上一张图片给他.left类让它到左边。??表示前面真选前面,否则选后面。后面就是items[items.length-1],表示如果它前面没有图片就选最后一张图。
nextElementSibling 表示获得它同辈的下一个元素,表示它下一张图片给他.right类让它到右边。??表示前面真选前面,否则选后面。后面就是items[0],表示如果它后面没有图片就选第一张图。
var items = document.querySelectorAll('.item');for(var i=0;i<items.length;i++){ items[i].addEventListener('click',function(){for(let j=0;j<items.length;j++){items[j].classList.remove('left','right','middle');items[j].classList.add('xiaoshi');} this.classList.remove('left','middle','right');this.classList.add('middle');let left = this.previousElementSibling ?? items[items.length-1];left.classList.add('left'); let right = this.nextElementSibling ?? items[0]; right.classList.add('right'); })}完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>北极光之夜。</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{height: 100vh;display: flex;align-items: center;justify-content: center;background-image: radial-gradient(white,black) ;}.kuang{position: relative;width: 400px;height: 250px;cursor: pointer;}.item{position: absolute;top: 0;left: 0;width: 400px;height: 250px;transition: all 1.5s; }.item img{width: 100%;height: 100%;}.kuang .left{left: -200px;filter: blur(6px);z-index: 3; }.kuang .middle{left: 0px;transform: scale(1.3);z-index: 4; }.kuang .right{left: 200px;filter: blur(6px);z-index: 3;}.xiaoshi{left: 0px;z-index: 1;}</style>
</head>
<body><div class="kuang"><div class="kuang"><div class="item "><img src="4.jpg"></div><div class="item "><img src="5.jpg"></div><div class="item "><img src="6.jpg"></div><div class="item "><img src="7.jpg"></div><div class="item "><img src="8.jpg"></div><div class="item left"><img src="1.jpg"></div><div class="item middle"><img src="2.jpg"></div><div class="item right"><img src="3.jpg"></div> </div></div><script>var items = document.querySelectorAll('.item');for(var i=0;i<items.length;i++){ items[i].addEventListener('click',function(){for(let j=0;j<items.length;j++){items[j].classList.remove('left','right','middle');items[j].classList.add('xiaoshi');} this.classList.remove('left','middle','right');this.classList.add('middle');let left = this.previousElementSibling ?? items[items.length-1];left.classList.add('left'); let right = this.nextElementSibling ?? items[0]; right.classList.add('right'); })}</script>
</body>
</html>
总结(抒情):
其它文章:
响应式卡片悬停效果 html+css
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
等等等…
最近常听这首歌:我从来没去过纽约 - 筷子兄弟。
如果现在我就离开
我是不是该离开
永远不回来
…
当我站在街道旁
我已经带了所有的东西
护照信用卡和 money
或许能赶上今晚的飞机
路灯下就停着出租车
坐公交或地铁也不错
心跳的感觉来临在这一刻
再次充满梦想的我
要放纵自己把束缚摆脱
我真的想离开
想要离开
很喜欢一句话:
就当我们今天才毕业吧~
更多推荐
轮播图特效 html+css+js












发布评论